2014的网页设计趋势——来即盛行,去便匆匆
2014的网页设计趋势——来即盛行,去便匆匆
在过去的几年里我们见证了网页设计中翻天覆地的变化,因而人们对下一股热潮的预测,总有些不可信。不过,关于今年网页设计趋势,哪些会流行,哪些又会逐渐淡出人们视线,我倒是有些预感。来看一看你们与我是否不谋而合吧!
(该网址是对2013年网页设计趋势的回顾http://designmodo.com /web-design-trends-2013/)
即将盛行的趋势
有几种网页设计的趋势正席卷而来,每一种都让我兴奋激动。我认为今年网页设计将会有诸多变化,并形成激动人心的趋势,因而今年的设计将会十分有趣,可圈可点。
背景模糊化
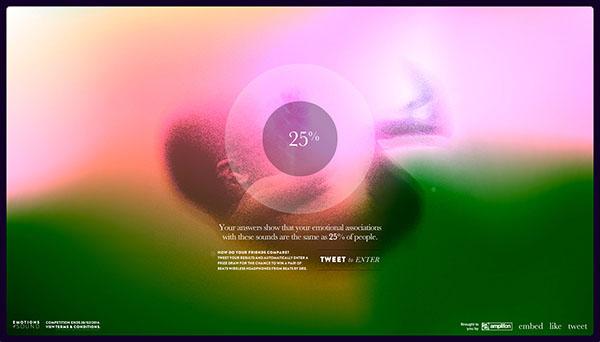
多亏了去年夏天iOS7系统的发布,设计师们一直疯狂地从中汲取灵感。其中一个十分酷炫的设计趋势脱颖而出——增加模糊背景的使用。这个创意其实是将你目前所看到的界面覆盖在先前的界面上,就好比淋浴间的磨砂玻璃门,这就是背景模糊的原因。这个趋势其实挺酷的,好多这样的模糊背景能创造出十分绚丽的非线性渐变。
Emotions of sound
[img width="474" height="270" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-25883.png">

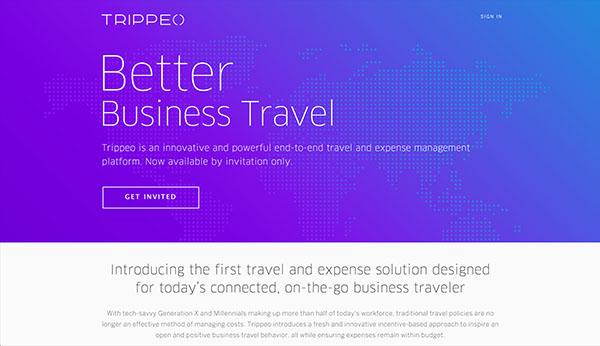
Trippeo
[img width="463" height="267" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-6716.png">

简单动画
iOS7系统衍生出另一趋势便是简单动画效果的使用。这种简单动画在各个网站和app软件均能看到,这种动画精致巧妙,不仅使网站功能一目了然,提高网站可视性,还赋予了网站设计独特的个性。你可以在手势操作中发现它们的身影,比如当你上下移动消息里的聊天气泡,它们会彼此相互碰撞;你也可以在事件点击中找到简单动画的足迹,比如当你点击导航时,它不会突然直接跳出来,而是向下滚动出现。CSS动画和变换的广泛使用,造就了诸多此类效果。
Theme kingdom
[img width="469" height="268" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-19756.png">

BigCartel
[img width="469" height="267" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-16786.png">

简单的配色
在过去的一年里,奔放明亮的颜色已经为自己正名了,不过,精妙的浅色系搭配也愈加夺人眼球。当我提到这一趋势时,基本指的就是google。他们的很多用户界面都大量使用浅灰色,巧妙地点缀少许其他颜色,这样使整个页面看起来干净清爽。
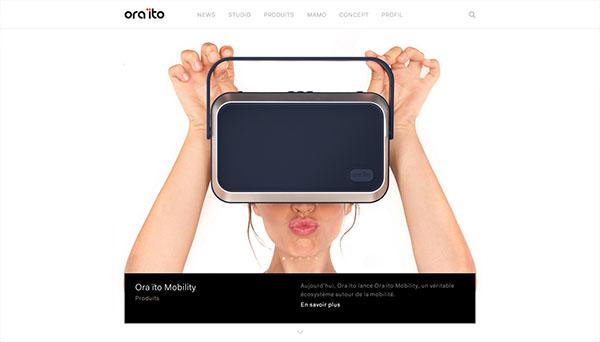
Ora ito
[img width="467" height="266" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-28719.png">

用户体验升级
还有一种趋势由来已久,那就是在网页设计中不断提高用户体验。我觉得这只会日益盛行。如今有一场大的变革,旨在通过将用户体验和商业战略相结合,达到为网页设计和app制作提供更好的整体经验的目的。倘若这两者能够携手并进,那么这将会是商业中十分伟大而明智的转变。
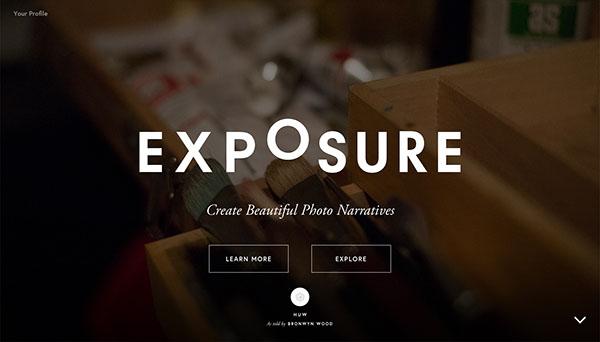
Exposure
[img width="447" height="255" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-26270.png">

Trail spring
[img width="458" height="253" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-19310.png">

多一些滚动,少一点点击
一些调查者发现,用户更喜欢滚动而非点击(http://olivianbreda.com/click-to-scroll/)。这也是一些单页网站或是更长页面的网站能获得成功的原因。当你将故事讲述与用户体验相结合时,就会做成长篇叙述。我认为各网站会针对这一点进行越来越多的实验。当然了,我并不是说这些网页会一直滚到网络的尽头,我认为网站设计者会先尝试滚动设计,然后再尝试将网站划分成几个独立网页。
Folkelarm
[img width="460" height="262" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-6108.png">

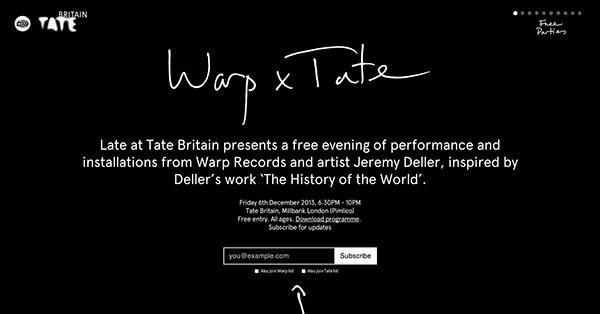
Wrap x tale
[img width="469" height="245" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-2148.png">

字体,加大一点
网页字体也受到了诸多关注。SVG图标字体的崛起为网页字体提供了诸多帮助,同时,它们也变得越来越受欢迎。当我在考虑网页字体时,我的想法是将大字体进行整合设计。它们不仅圆润饱满,优美清晰,还有其他诸多优点。目前,Iconic的天才们正在进行一场图标字体的革命,他们正努力创作响应式图标。
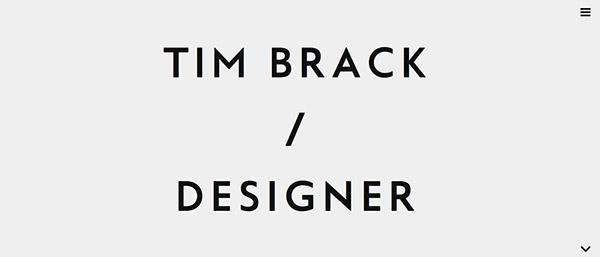
Time Brack
[img width="471" height="202" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-8707.png">

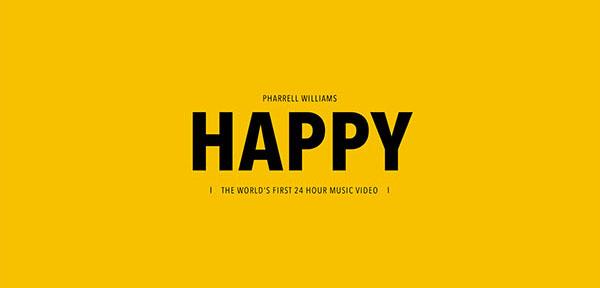
Happy
[img width="469" height="225" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-3444.png">

私人定制内容
人们很排斥冷冰冰没人情味的东西,尤其是在网上。一想到和一个机器或是一个企业打交道,人们就会很反感。因而,你会看到一些创业公司不仅拥有内容优雅的网站,而且赋予了公司人情味,正是凭借这一点,这些公司脱颖而出。内容为王,这也是能与读者在线交流的唯一渠道。设计者们必须将其个性化。友爱俏皮、有点厚脸皮的文章和图片便是你与客户建立交流的桥梁。
Wondersuance
[img width="467" height="254" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-29797.png">

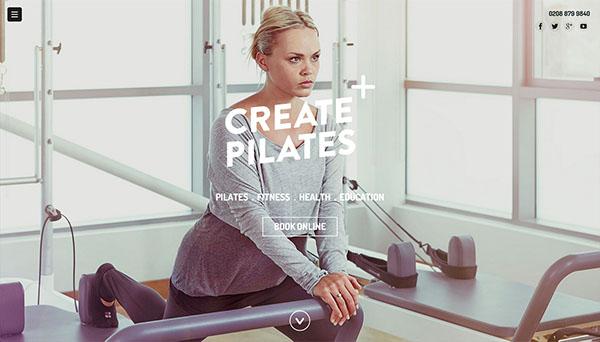
Create pilates
[img width="457" height="261" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-3383.png">

糟糕的趋势
另一方面,今年我们将会目睹一些东西逐渐淡出人们视线。其实见证设计和行业趋势变化是件挺棒的事,你不觉得吗?不管怎样,你也不必为此哀叹烦恼。
低品质的照片和视频
对设计师而言,囤积照片可不是个好主意。不过,你有没有发现近两年照片的质量总体上提高了?这点肯定与在设计中使用更大尺寸的照片有关,比如放大一张图片的高和宽,使之充满整个页首。想到低质量的图片正逐渐走向消亡,还真是一件令人愉悦的事情。这个行业对图片质量的要求非常高——它本应如此——因为图片是内容的一部分,其质量好坏会影响公司的设计和品牌。我觉得这段说明也同样适用于视频质量好坏。
FiftyThree Pencil
[img width="493" height="251" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-15745.png">

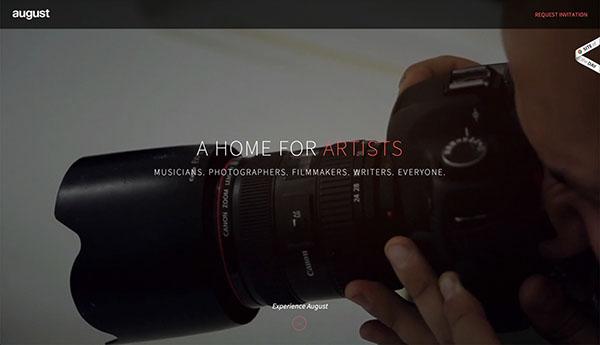
Agst
[img width="489" height="281" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-20819.png">

扁平化与拟物化
扁平和拟物化设计之争如已渐渐销声匿迹。我坚信这两种极端的设计都会被淘汰,我们会看到更多介于两者之间的设计,它们有着精湛巧妙的渐变和赏心悦目的阴影。我觉得扁平设计和拟物设计的粉丝都会被迫将二者吸收融合,这两者只不过曾受人追捧,成为一时流行的趋势,如今,二者正走向尽头。如果你乐意,就在两者中找到一种折中方案吧
Bright Media
[img width="468" height="270" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-10496.png">

Elegant Seagulls
[img width="453" height="260" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-9468.png">

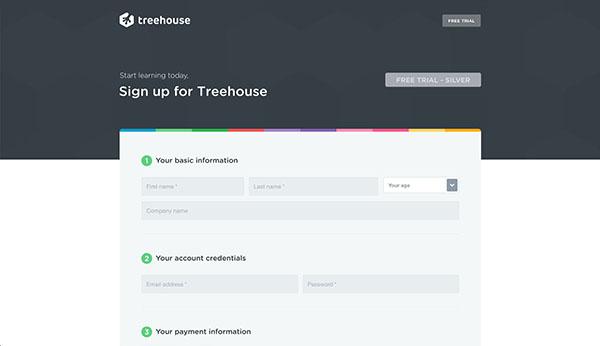
冗长的表单
随着极简主义的兴起,我发现表单的设计越来越容易填写。这是因为用户调研显示,人们不喜欢在网上填写表单,而公司最终采纳了这一意见。表单越长越冗杂,客户就越难将其完成。有几次你无需重复确认邮箱和密码就能见到表单?别管有几次,这种设计会越来越普遍,而那些仅仅为了注册一个免费邮箱就要填写生活中各种细节和第一个孩子的冗长繁杂、令人生厌的表单会越来越少
Treehouse
[img width="471" height="272" src="http://www.westgain.com/file:///C:UsersADMINI~1AppDataLocalTempksohtmlwps_clip_image-12977.png">